摘要:网站百度地图调用不显示空白怎么办?织梦HTTPS站点调用百度地图API不显示解决办法……


摘要:网站百度地图调用不显示空白怎么办?织梦HTTPS站点调用百度地图API不显示解决办法……
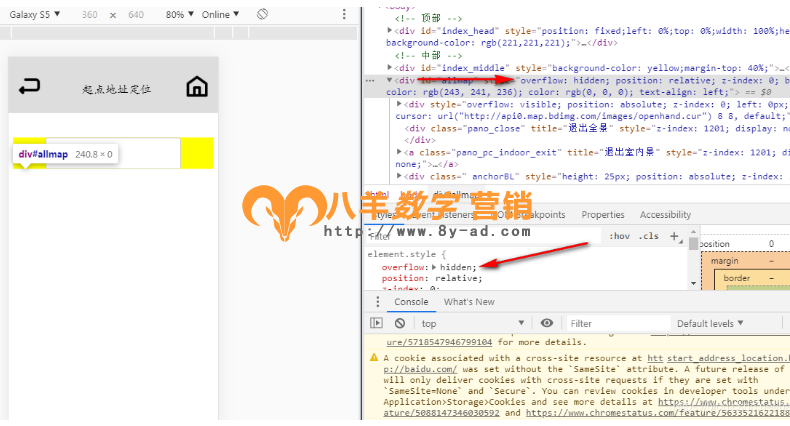
第一种情况下是不显示的

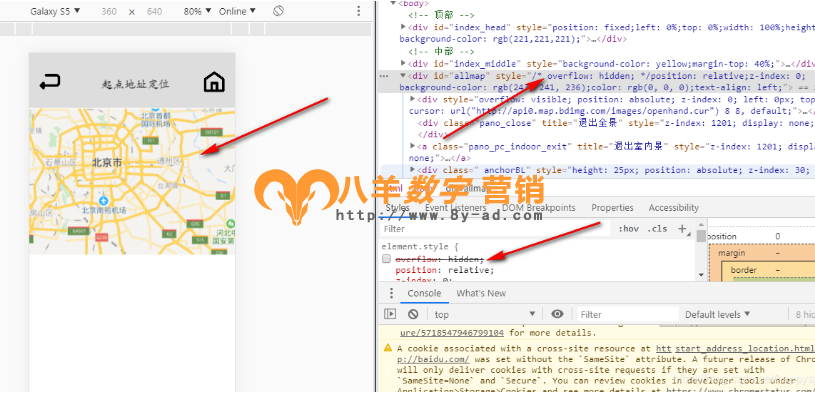
第二种情况下就显示了

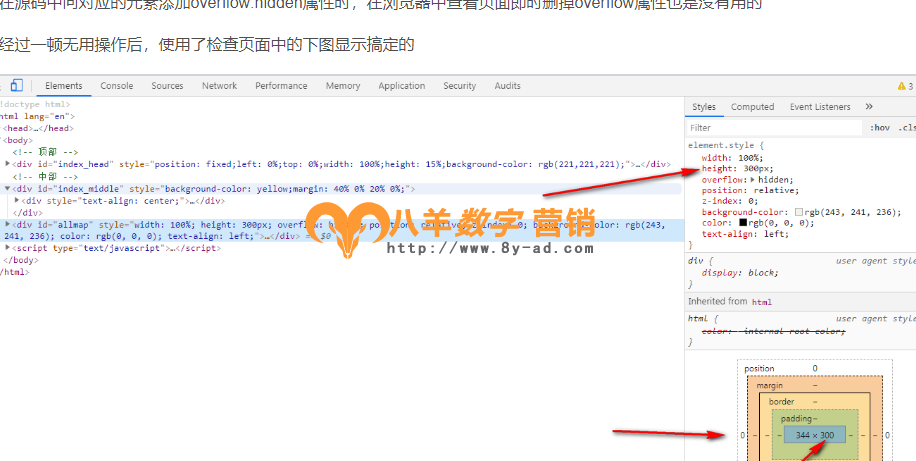
当在源码中向对应的元素添加overflow:hidden属性时,在浏览器中查看页面即时删掉overflow属性也是没有用的
后经过一顿无用操作后,使用了检查页面中的下图显示搞定的

个种原因,有很多猜测,但是并未证实,解决问题是通过对该元素设置一个明确的高度即可,使用对应的百分比时,浏览器解析后解析为高度为0,导致对应的地图页面一直无法显示
———————————————
还有一种,就是你换成http去访问就正常了。如果要修复也可以是可以的。
首先百度地图使用的都是http请求链接,但是安装了证书之后会觉得这个http不安全,所以默认请求失败
这时候我们在请求头添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
目前支持这个设置的还只有 chrome 43.0,不过我相信,CSP 将成为未来 web 前端安全大力关注和使用的内容。而 upgrade-insecure-requests 草案也会很快进入 RFC 模式。
百度地图api默认是使用在http协议下,现在很多网站都使用了https证书,那百度地图调用时也要改一下api的协议,参考此教程修改下吧。可以完美显示地图。
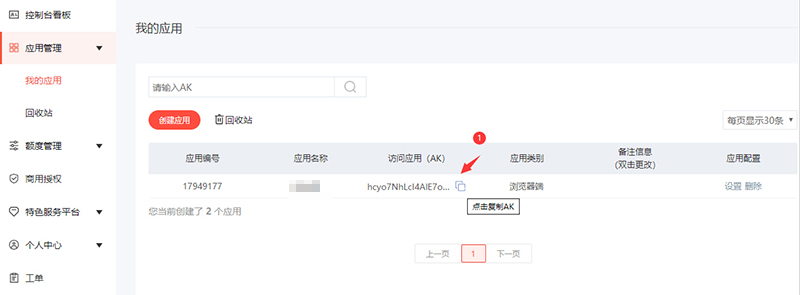
秘钥需要自己到百度api官网申请一个 http://lbsyun.baidu.com/

(此图片来源于网络,如有侵权,请联系删除! )

(此图片来源于网络,如有侵权,请联系删除! )
修改调用JS和秘钥
具体如何调用JS代码?为了防止同行抄袭原创文章,请支付1元钱,拍了就能够看到: