摘要:三合一收款二维码原理以及源码,网盘下载!……


摘要:三合一收款二维码原理以及源码,网盘下载!……
介绍:
最近芝麻二维码的“收款码合并”火了,它能将微信收款码和支付宝收款码合并为一个二维码!
听上去感觉很神奇,其实原理非常简单!
无论是支付宝还是微信的收款码,其本质上是一个包含了收款链接的二维码。
所以我们的思路是:检测如果是支付宝浏览页面,就给出支付宝的付款链接、如果是微信,就给出微信链接……
这部分的代码如下:
if(navigator.userAgent.match(/Alipay/i)) {
// 支付宝
} else if(navigator.userAgent.match(/MicroMessenger//i)) {
// 微信
} else if(navigator.userAgent.match(/QQ//i)) {
} else {
// 其它
}

理论上来说,进行判定后直接给跳转到对应的收款页面就行了,然而实际测试发现在QQ和微信中并不能直接调用付款功能,只有支付宝能直接进行付款。
1
这里就只能用一个折中的办法:如果是QQ或微信扫的码,就再放出一个二维码的界面,让用户通过长按识别二维码进入支付流程。
成品源码下载(单文件纯 html 实现,需上传至网站空间使用)
注:请将代码中的收款链接改为自己的。
用二维码识别工具(如https://cli.im/deqr/) 上传二维码图片并获取到二维码中的收款链接。
将获取到的收款链接粘贴并替换源码中的链接即可。
前言
最初接触到收款码三合一是芝麻收款,刚开始是免费的,后来价格变成了5rmb生成一次。之后用过两个收款码生成系统,一个是收款啦 ,还有一个是优启梦收款码,前面一个用起来挺方便的,就是二维码识别得比较慢,自己想改接口但是没学过php也做不了什么。后面一个是买的源码,用了一段时间提示什么小媳妇让我把你站禁了( ̄▽ ̄)~*,找了作者之后前一段时间又提示让买源码。。。想把他这个限制给取消了,但是刚看完html+css教程的我只能束手无策,于是就萌生了自己搞一个生成系统的想法。
前前后后弄了几个星期,基本上是在边百度边看文档中度过的,因为刚学这个,很多东西也没接触过。把这个系统功能分析了一下,觉得这个全靠html+css+js可以实现,然后就开始百度一步一步实现需求了。
原理
分析之后发现只需要两个页面。
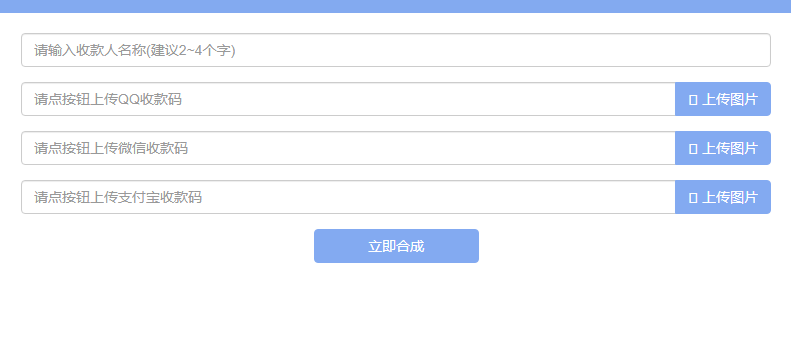
生成页面
这个就是网站主页面,有两个功能,一个是上传qq、微信、支付宝收款码并将它们解析成链接,还有一个是将这几个链接合起来,然后生成合并之后的二维码。解析和生成都是用了jQuery的qrcode插件,为了美观,用canvas绘制收款码的样式。
收款页面
当移动设备扫描了之前生成的收款码,这个页面被打开并会获取收款码中传入的三个参数(qq、微信、支付宝链接),然后根据浏览器UA判断当前是什么软件扫的二维码,qq和微信不能直接唤起支付,这时显示二维码界面供用户长按付款,支付宝可以直接进去转账页面。
这样的话这个网站就做好了,生成页面借鉴了收款啦 和 优启梦收款码,为了不太单调而且不把他们的功能生搬硬套的弄过来,想了一会就弄了个换色的功能(感觉没什么用,完全是凑内容的哈哈),如果需要其他样式的话,可以去他们的网站生成。还有因为这三个收款码链接加起来特别长,生成的二维码比较密集(也就是丑),然后就通过suo.im新浪短网址将长网址缩短,这样生成的二维码就会简单一点。
为了防止同行拷贝抄袭,我们放进了隐藏可见里面,如果你真正有需要那就打开隐藏就可以看到了,如果不需要的人就无需去查看。
注意二维码密集的话需要用短链接短网址,源码里的短网址接口可能已经失效,需要更换为新的。没有动手能力的不建议下载。