摘要:类似codepen高仿源码下载codepen本地离线部署下载,非常好用的前端代码在线测试工具。……


摘要:类似codepen高仿源码下载codepen本地离线部署下载,非常好用的前端代码在线测试工具。……
在线代码编辑器(格式化:beautify,预处理器:less/sass/scss/stylus、pug/markdown、label/typescript)
新建动画、保存、预览、全屏、二维码预览、cdnjs支持

推荐到首页、我的作品、删除、个人昵称修改
登录、注册、评论留言等
支持模板(vue、react),增加vConsole显示日志等信息
支持嵌入到第三方网页中,embed
支持快捷预览
支持了多种Markdown 主题

用户数:50000
分类:开发者工具插件
扩展大小:4.74M
最后更新时间:2021-07-27
版本:v 4.0.3
这是来自Chrome商店的 Web Maker 浏览器插件,您可以在当前页面下载它的最新版本安装文件,并安装在Chrome、Edge等浏览器上。
点击下载按钮,关注“扩展迷Extfans”公众号并获取验证码,在网页弹窗中输入验证码,即可下载最新安装文件。
(1)将扩展迷上下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,
完成安装如有其它安装问题,
请扫描网站底部二维码与客服联系如有疑问请参考:
https://www.extfans.com/installation/
A blazing fast web playground that even works offline! This extension provides you with a very easy accessible and offline playground for your lovely web experiments. Perfect for developers who want to experiment or practice in HTML/CSS/JS quickly, even without Internet connectivity. ------------------------- Web Maker 4.0 just released! (Only in web app currently) ? ? New Home - https://webmaker.app ? Files mode ? Command Palette ? Improved Console ? Prettier and Monaco ⚙️ New Settings UI ♿️ Accessibility improvements Enjoy! ? ------------------------- Features: * Works offline * User accounts * Supports preprocessors: HTML (jade, markdown), CSS (SCSS, LESS, Atomic CSS, Stylus) & JavaScript (ES6, CoffeeScript, TypeScript) * Inbuilt Console * Save and load your creations with Auto-save * Fork any creation * Various templates for popular libraries - React, Vue and more * Multi-monitor support with detached preview * Import & Export all creations anytime, anywhere * Multiple editor themes & other configurable settings * Font options + use any system font * Code autocompletion * Very easily accessible. Simply open a new tab in Chrome! (configurable setting). * Multiple layouts with saved collapsed states * Save as HTML file * Edit in CodePen * Preview screenshot capture * Open source on Github Lets create! Permissions Required --------------------- * Read URL of the opened page - This is required to give optional new tab replacement feature because Web Maker shows itself only when chrome://newtab is opened Disclaimer ---------- Web Maker does not track any user specific data. It uses Google Analytics to track aggregated events to improve user experience based on what features are used more. If still you want to opt-out of Google Analytics tracking, please visit http://tools.google.com/dlpage/gaoptout or you can set up a filter in Adblock Plus or similar ad blocker tools like AdBlock, uBlock or Adblock Pro. Help & Support --------------- Chat - https://gitter.im/web-maker-app/Lobby Twitter - https://twitter.com/webmakerApp Website - https://webmakerapp.com Changelog ------------- v.3.4.0 Templates, Js13kGames mode and more! v.3.3.0 Ported to Preact.js v.3.0.0 Web Maker now as web app -> https://webmakerapp.com/app/ v.2.9.7 Tailwind CSS added, Popular libraries updated, and code refactor. v.2.9.5 Improvements in external library ux, pane collapsing and bugfixes v.2.9.0 Detached preview, Atomic CSS configurations, find/replace, more settings & bugfixes. v.2.8.0 Auto-save, custom system font, configurable auto-completion, matching tag highlighting, bugfixes and improvements v.2.7.1 Lots of bug fixes and minor improvements v.2.7.0 Fork feature, fonts, bugfixes and improvements v2.6.1 Several bugfixes. v2.6.0 Inbuilt Console added.! v2.5.0 search saved items, Atomic CSS support, more configurable settings and bugfixes. v2.4.3 Whitelist scripts from stripe.com. v2.4.2 Improved infinite loop protection. v2.4.0 Import/export, editor themes, more settings, vim keybindings, Add library policy changes. v2.3.2 Onboarding improvements, does not replace new tabs by default and babel update. v2.3.0 Preview screenshot capture (new downloads permission required for this), keyboard navigation, auto code alignment & bugfixes. v2.2.2 Bugfixes in autocompletion v2.2.0 Code autocompletion, full screen preview, SASS support and bugfixes.
直接下载压缩包并部署到自己的服务器或者浏览器的办法:
1、下载RAR压缩包,如果要安装到CHROME浏览器,之后有说明;
2、如果要部署到自己的本地,需要下载放进根目录,然后解压缩即可;
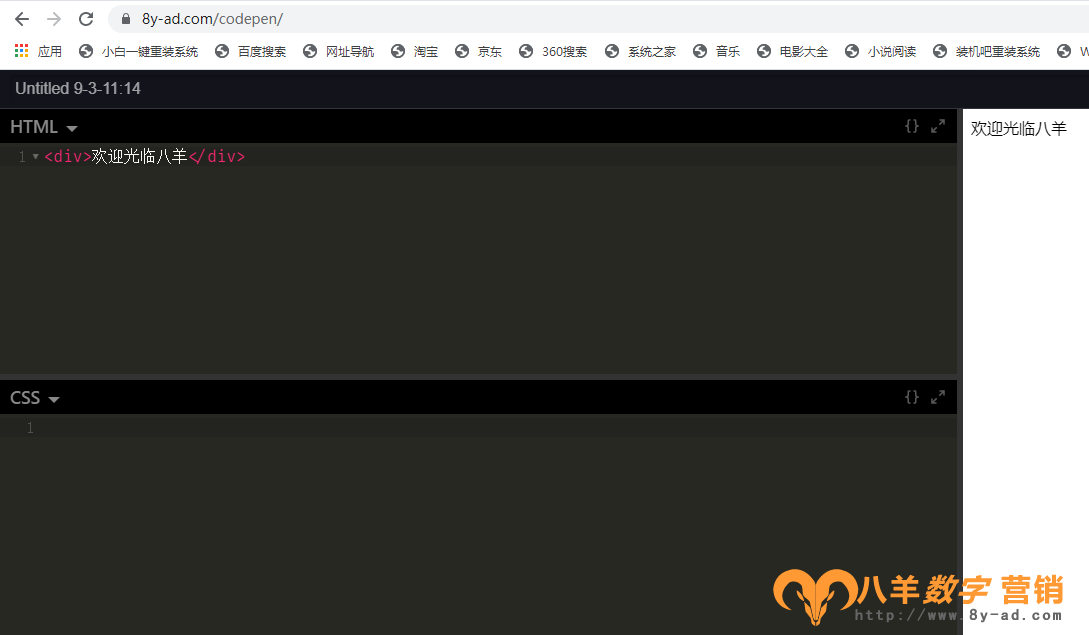
在线测试地址:https://www.8y-ad.com/codepen/
下载地址需要支付后可见: